Liferay提供了Staging機制讓我們可以很輕鬆地將內容同步到Production Server,但是如果是客製化Portlet及Entity就得自行處理這部分的程式撰寫。
squall75726 發表在 痞客邦 留言(1) 人氣(402)

Liferay的tag<liferay-ui:input-localized name="" xml="" type=""/>可以用來做多國語言的輸入textbox或是富文本編輯器。
squall75726 發表在 痞客邦 留言(0) 人氣(110)
製作密碼驗證機制時,常會需要針對密碼進行加密之後,再存入資料庫,本次於某專案中有實做到密碼加/解密機制,所使用的加密格式為AES 128位元加密,並且將加密過後的資料以Base64的格式編譯為字串,最後存入資料庫欄位中,如下所述;
1. 本次使用的加密金鑰為自行撰打組成,由於使用的為128位元加密,金鑰格式需要有16bytes,可英數組合且不建議使用特殊符號,此金鑰存入資料庫某欄位,直接以Connection的方式讀取;
squall75726 發表在 痞客邦 留言(2) 人氣(2,157)

Liferay的Notification通知是一個很好用的功能,不但在我們自行開發Portlet時可以引用,配合Json Web Service API還可以達到與其他系統串接的功能,以下紀錄;
一、 實作UserNotificationEventHandler - 自行開發Portlet時可直接使用
squall75726 發表在 痞客邦 留言(0) 人氣(417)
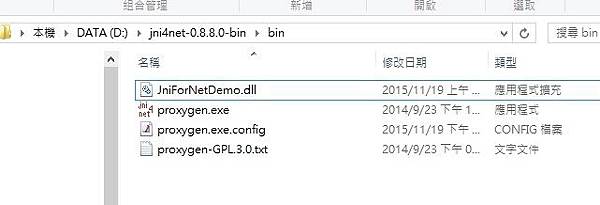
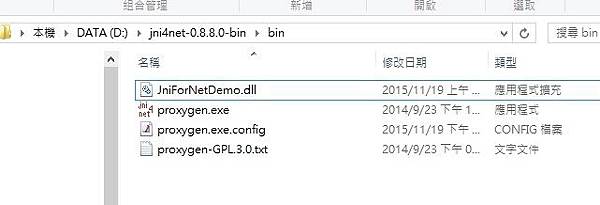
 最近在研究使用Java呼叫DLL,由於Java與.NET都是在各自的VM上執行的程式,因此要互相調用對方的api有點困難,查詢到到許多方案例如JNBridge、Javonet等套件都能夠達到此需求,可惜這些套件都需要付授權費用,參考如下;
最近在研究使用Java呼叫DLL,由於Java與.NET都是在各自的VM上執行的程式,因此要互相調用對方的api有點困難,查詢到到許多方案例如JNBridge、Javonet等套件都能夠達到此需求,可惜這些套件都需要付授權費用,參考如下; squall75726 發表在 痞客邦 留言(0) 人氣(1,072)
紀錄一下如何使用Javascript來驗證身分證字號及居留証字號
另外護照號碼規則似乎不明瞭,主要驗證護照號碼是否大於20個字元。
squall75726 發表在 痞客邦 留言(3) 人氣(8,356)

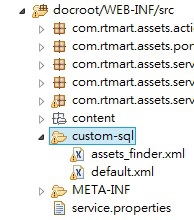
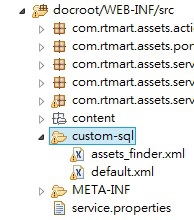
在Liferay中進行自定義Sql查詢的方式,除了上一篇的直接使用finderImpl並且定義Sql字串以外,我們還可以使用custom-sql。
使用custom的好處在於我們可以將查詢字串寫在一個xml中,查詢時將關鍵字帶入,其功能就跟finder一樣。
以liferay的user資料表來說,如果我今天想要用userId跟screenName來查詢,大致如下;
squall75726 發表在 痞客邦 留言(2) 人氣(207)
開發Liferay時,除了custom-sql可以為我們達成join多張表的查詢之外,其實也可以依照需求利用dynamic query的子查詢查到所需資料,
以下我主要查詢的table為AssetsEntry,配合與其有關連的JournalArticleResource及JournalArticle兩張表做子查詢;
squall75726 發表在 痞客邦 留言(0) 人氣(103)

javascript有兩個好用的方法,分別為setTimeout()與setInterval(),此兩種方法都是設定秒數並且在時間到之後,執行某些method
唯一的不同在於setTimeout()只會執行一次,而setInterval()則會重複執行,必須使用clearInterval()將其清除。
分別有以下兩種撰寫方法;
squall75726 發表在 痞客邦 留言(4) 人氣(6,159)

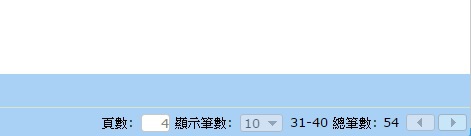
最近終於成功實作了Jqwidget grid + Mybatis pageHelper進行的資料分頁顯示,方法並不困難;
一般來說,當遇到非常龐大的資料量的時候。前端data table的資料顯示都會進行分頁取值,也就是傳遞目前所在頁面、畫面顯示筆數等等資訊到後端,
再由後端進行sql的查詢,一次只查詢固定範圍的資料以減輕系統負擔及提升效能。
squall75726 發表在 痞客邦 留言(0) 人氣(246)